width | height : Ancho y alto de la resolución principal.
scale: Determina la escala y ajuste a las diferentes resoluciones de los dispositivos. Existen 4 diferentes valores que puede llevar este atributo:
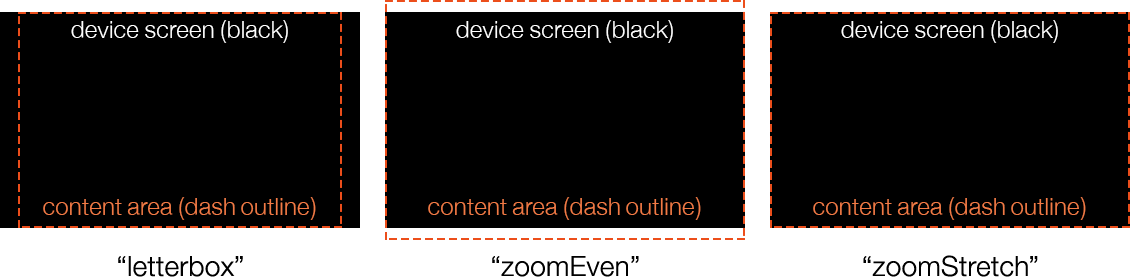
- "letterbox" : El área de contenido se adapta a la pantalla de manera proporcional. Esto puede ocasionar líneas negras a los costados.
- "zoomEven": El área de contenido se adapta a la pantalla de manera proporcional. Para evitar las líneas negras, el área de contenido excede los border para llenar la pantalla.
- "adaptative": Se adapta a las resoluciones. No recomendable para principiantes.
- "zoomStretch": Se adapta a las pantallas de los dispositivos estirando o comprimiendo elementos. No recomendable.
xAlign | yAlign: Por default el contenido esta centrado en la pantalla. Sin embargo, si requieres alinear el contenido respecto a algún lado puedes cambiarlo utilizando:
- xAlign: "left", "center", "right"
- yAlign: "top","center","bottom"
Selección dinámica de imagen
Si deseas hacer que tu aplicación se vea bien en dispositivos Retina, Corona lo hace por ti. Sólo debes crear diferentes versiones de acuerdo a la resolución que necesitas e indicarle en el archivo config.lua incluyendo:imageSuffixDentro de este atributo debes colocar dentro de corchetes el sufijo que elijas, seleccionar la proporción a la que es equivalente y todas las imágenes que sean de alta resolución agregarles ese sufijo. Ejemplo:
imageSuffix =
{
["-small"] = 0.375,
["@2x"] = 1.5
}
No hay comentarios:
Publicar un comentario